基本力和位置教程
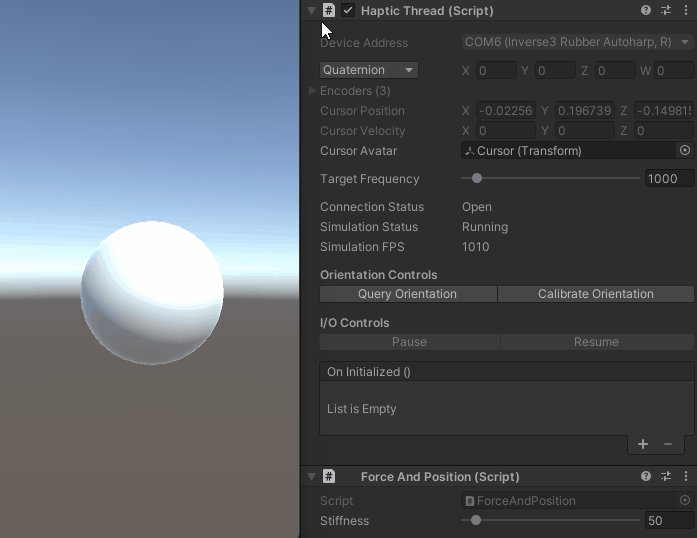
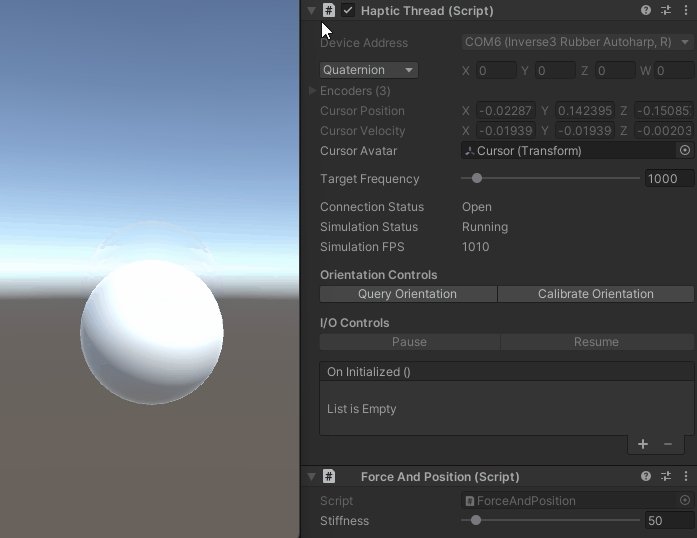
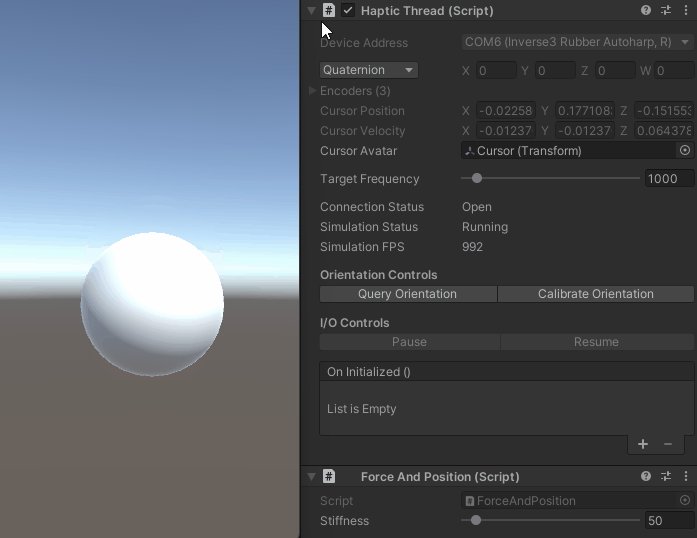
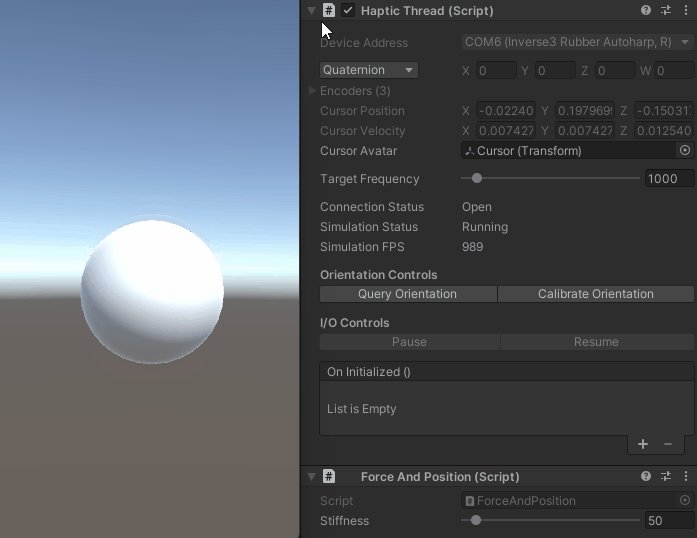
这个简单的示例解释了如何施加力并可视化Inverse3 光标。完成后的示例将使Inverse3 感觉像是用橡皮筋固定在起始位置上,而球形 GameObject 则显示光标的位置。 球形 GameObject 显示光标位置。
导言
入门指南》介绍了触觉线程对象、其用途以及如何产生恒力。 恒力。我们的目标是在光标上创建橡皮筋效果。橡皮筋的作用 就像弹簧一样,其作用力取决于两端之间的刚度和距离。 因此,我们需要建立一个接收位置和刚度并输出力的函数,使光标能够抵制来自两端的运动。 使光标抵制从原点开始的运动。
场景设置
首先创建一个新脚本 ForceAndPosition.cs 并将以下代码添加到
ForceAndPosition 类:
[Range(0, 800)]
public float stiffness = 200f;
private Vector3 m_initialPosition = Vector3.zero;
private Vector3 ForceCalculation(in Vector3 position)
{
// save the first device effector position
if (m_initialPosition == Vector3.zero)
m_initialPosition = position;
// return opposite force to stay at initial position
return (m_initialPosition - position) * stiffness;
}
该代码片段将刚度定义为 200 牛顿/米(N/m),这是一个仙女软弹簧。
它还定义了 m_initialPosition 是一个存储光标初始位置的向量。
光标 ForceCalculation 方法第一次执行时会保存初始位置,然后计算与光标运动相反的力输出。
然后计算与光标运动相反的力输出。
最后,在 "唤醒 "方法中添加以下几行,如《入门指南》所示
var hapticThread = GetComponent<HapticThread>();
hapticThread.onInitialized.AddListener(() => hapticThread.Run( ForceCalculation ));
第一行查找连接到 GameObject 的HapticThread组件,第二行启动它。 行则启动它。
现在按住Inverse3 光标并进入播放模式,然后尝试移动设备。注意 移动光标会产生一个力,光标离起点越远,力就越大。 力越大。

源文件
本示例中使用的最终场景和所有相关文件可从 Unity 软件包管理器中的 "力和位置 "示例导入。 位置示例中导入。
using Haply.HardwareAPI.Unity;
using UnityEngine;
public class ForceAndPosition : MonoBehaviour
{
[Range(0, 800)]
public float stiffness = 200f;
private Vector3 m_initialPosition = Vector3.zero;
private void Awake()
{
var hapticThread = GetComponent<HapticThread>();
hapticThread.onInitialized.AddListener(() => hapticThread.Run(ForceCalculation) );
}
private Vector3 ForceCalculation(in Vector3 position)
{
if (m_initialPosition == Vector3.zero)
{
m_initialPosition = position;
}
return (m_initialPosition - position) * stiffness;
}
}